הדרכה זו מתאימה לגלריה המובנת של WordPress.
שלב 1:
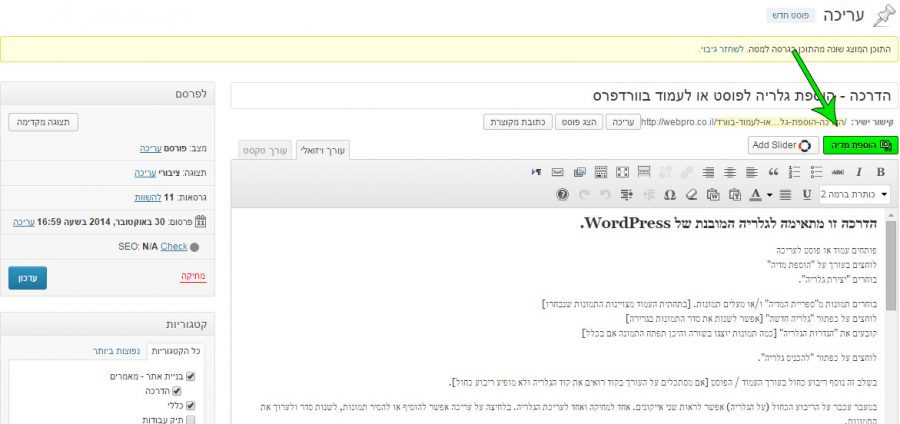
פותחים עמוד או פוסט לעריכה – לוחצים בעורך על "הוספת מדיה" – נפתח חלון חדש

שלב 2::
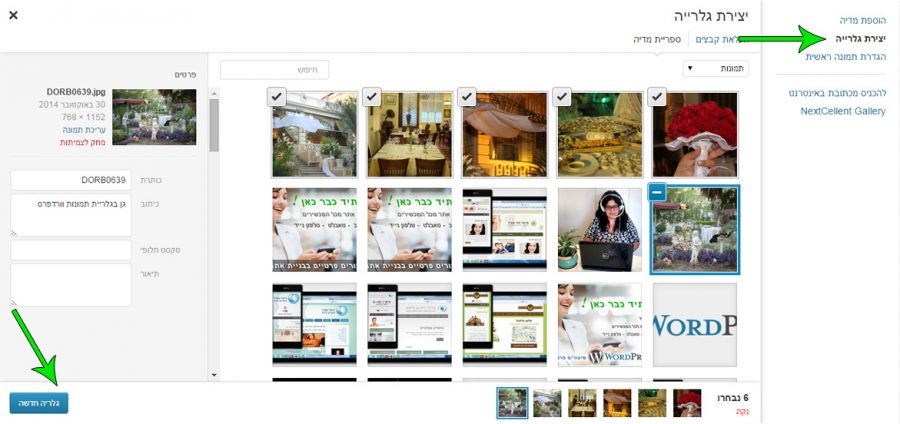
בוחרים "יצירת גלריה".
בוחרים תמונות מ"ספריית המדיה" ו/או מעלים תמונות. [בתחתית העמוד מצויינות התמונות שנבחרו]
לוחצים על כפתור "גלריה חדשה"

שלב 3:
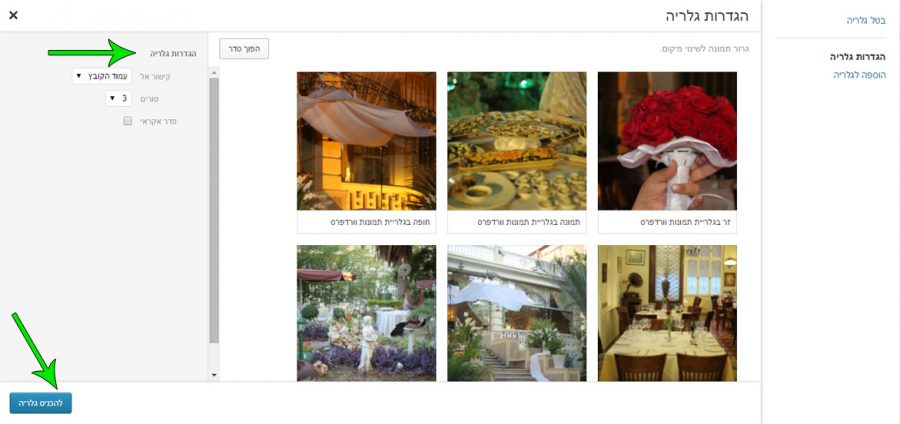
קובעים את "הגדרות הגלריה" [כמה תמונות יוצגו בשורה והיכן תפתח התמונה אם בכלל]
[אפשר לשנות את סדר התמונות בגרירה]
לוחצים על כפתור "להכניס גלריה"
וחוזרים לפוסט / לעמוד

שלב 4:
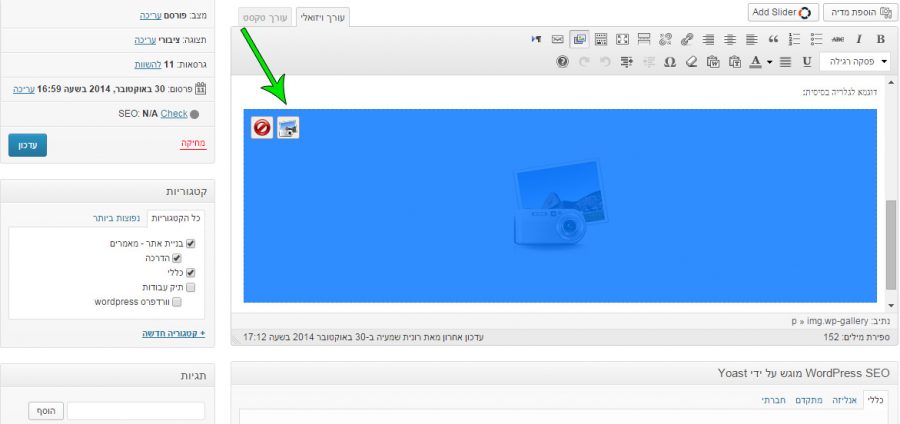
בשלב זה מוצגת הגלריה בתוכן העמוד או הפוסט אותו אנו עורכים [אם עורכים את העמוד באמצעות העורך הויזואלי רואים את התמונות של הגלריה ורקע צבוע סביבן, אם עורכים את העמוד באמצעות עורך הטקסט מופיע קוד הגלריה ואין אפשרות לעריכה ויזואלית].
בלחיצה על הריבוע (על הגלריה המוצגת בעורך הויזואלי) אפשר לראות שני אייקונים. אחד למחיקה ואחד לעריכת הגלריה. בלחיצה על עריכה אפשר להוסיף או להסיר תמונות, לשנות את סדר התמונות ולערוך את התמונות.

שלב 5:
בשלב זה, לאחר שלחצנו על אייקון הגלריה אנו חוזרים לגלריה ומעדכנים כל תמונה ותמונה. חשוב להוסיף "טקסט חלופי" עבור נגישות האתר (ומנועי חיפוש). באם הנכם מעוניינים שיופיע טקסט תחת כל תמונה הוסיפו "כיתוב".
ב ה צ ל ח ה !
הערות:
• ישנם תוספים המאפשרים לתמונה להיות מוצגת על העמוד ומאפשרים דפדוף בין התמונות.
• אם רוצים לשנות את העיצוב של הגלריה משנים ב CSS.
דוגמא לגלריה בסיסית:







